在国内网络环境下,访问 GitHub 常常面临速度缓慢甚至连接不稳定的问题,尤其是在下载大型仓库或发布文件时更为明显。
本文将详细介绍如何利用 Cloudflare Workers 搭建一套高效的 GitHub 文件代理加速服务,帮助你轻松解决这一痛点。
项目介绍
本教程将基于 hunshcn 开发的开源项目 gh-proxy 实现,这是一个专为加速 GitHub Release、archive 及项目文件下载而设计的工具。
gh-proxy
项目地址:https://github.com/hunshcn/gh-proxy↗
准备工作
首先,你需要拥有一个 Cloudflare 账号。如果你还没有账号,可以按照以下教程进行注册:
教程
注册好之后,新建一个 Workers
步骤1:创建 Workers 服务
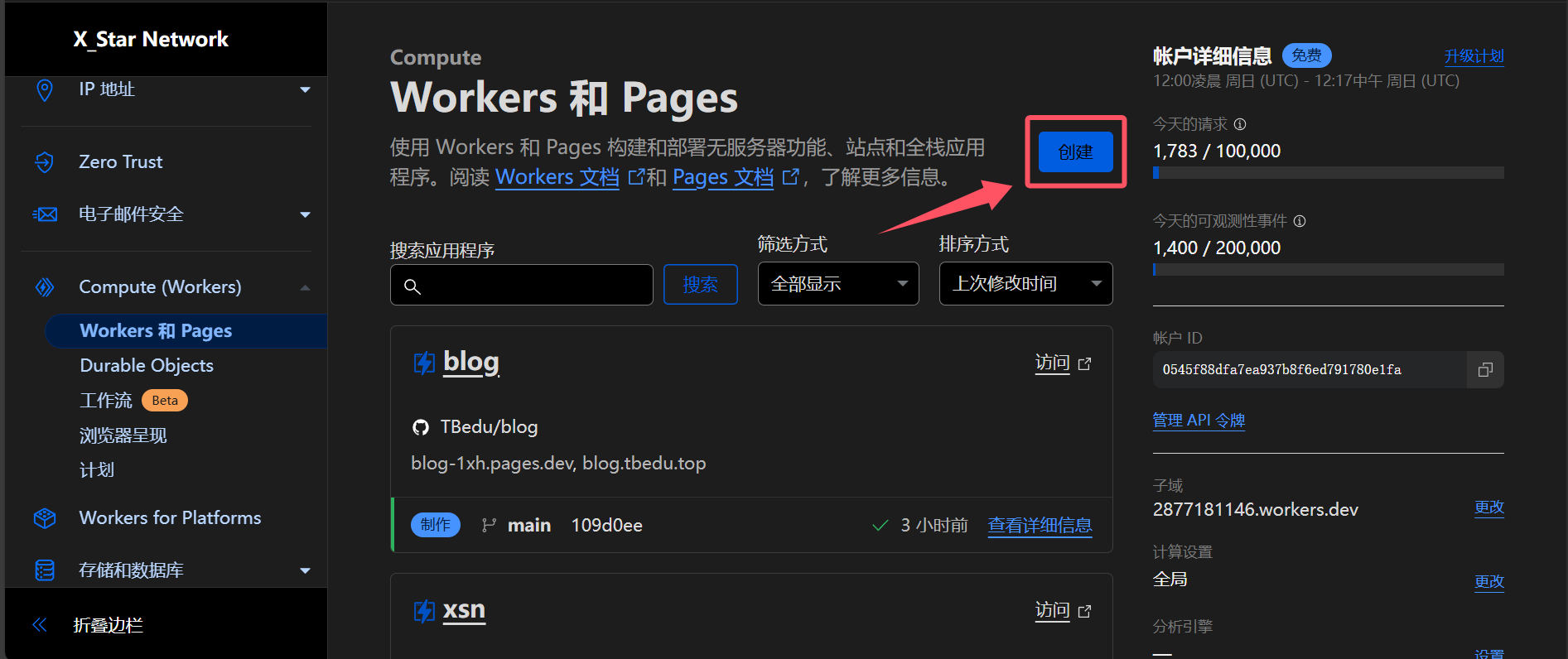
登录 Cloudflare 控制台后,在左侧导航栏向下滑动找到相关服务

点击
Workers 和 Pages进入服务管理页面
点击
创建按钮开始新建 Workers 服务
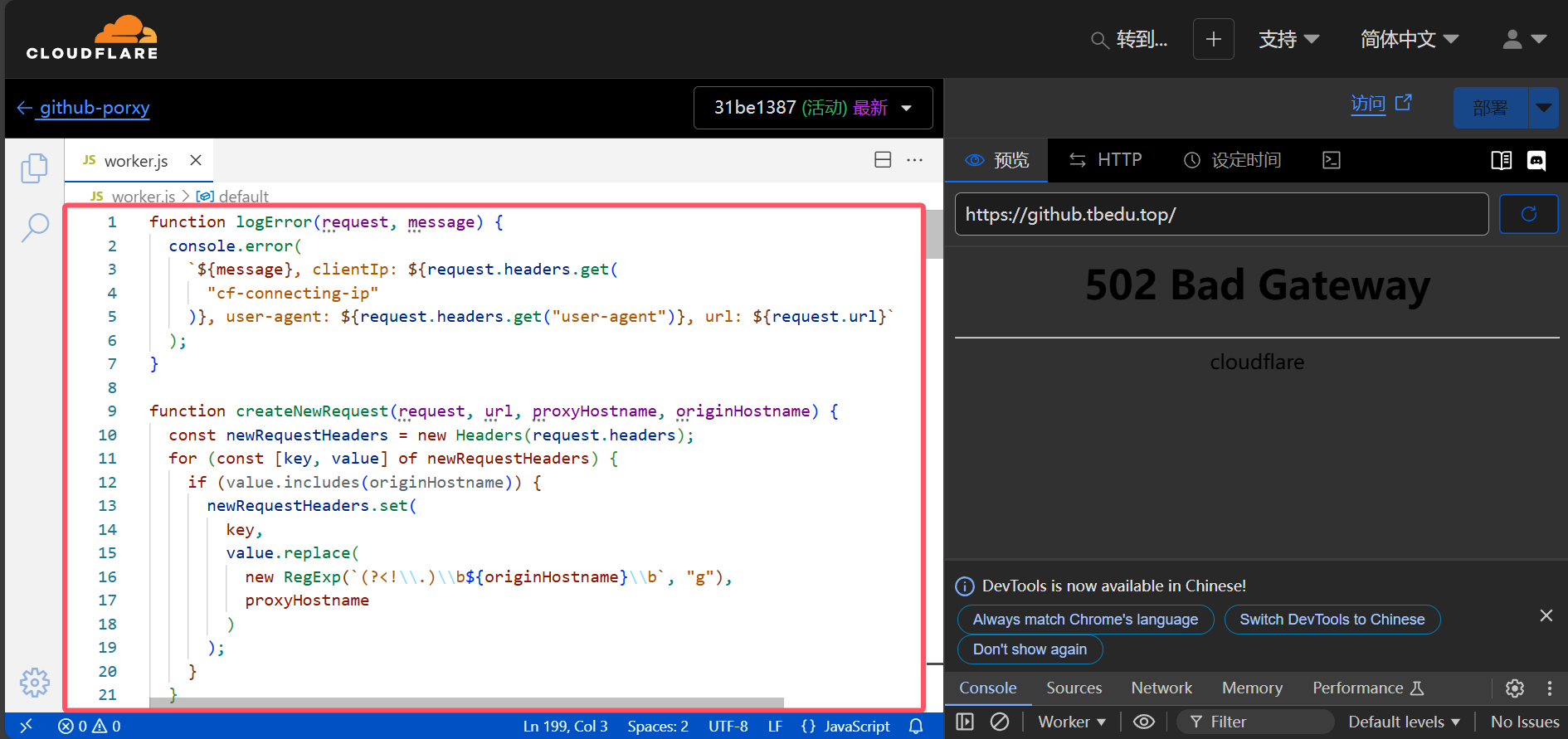
完成创建后,进入 Workers 服务详情页,点击
编辑代码按钮
复制 gh-proxy 项目的源代码↗ 到代码编辑区域,然后点击
部署按钮完成部署(注:界面可能会因 Cloudflare 后台更新而略有差异)
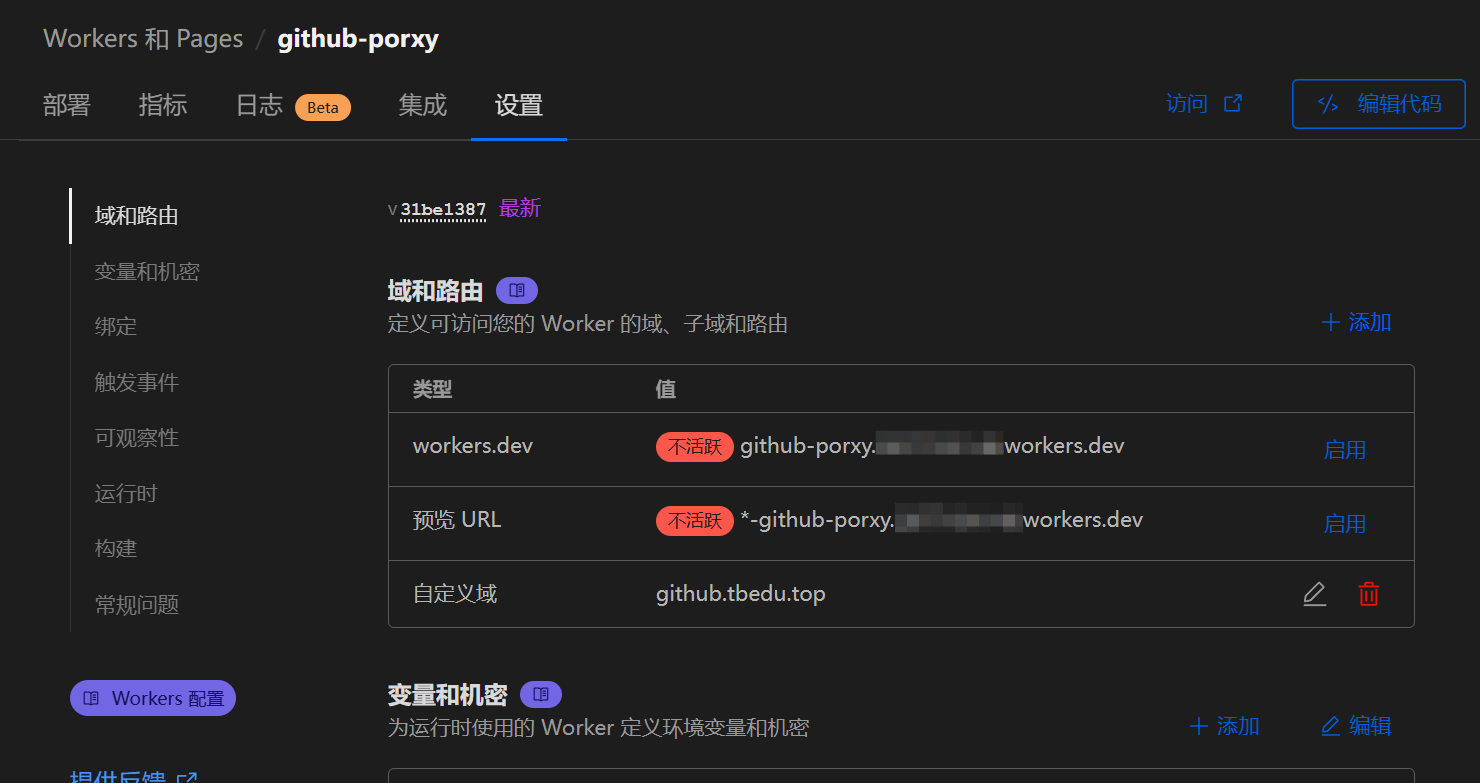
配置自定义域名:由于 Cloudflare 提供的默认域名(xxx.workers.dev)在国内网络环境下可能无法访问,建议配置自定义域名。进入
设置 > 域和路由,添加已托管在 Cloudflare 的域名。配置完成后,Cloudflare 会自动完成二级域名解析和 HTTPS 配置
附录:自定义主页(可选)
如果你希望为代理服务添加自定义的网页界面,可以修改代码中的 ASSET_URL 变量:
const ASSET_URL = 'https://hunshcn.github.io/gh-proxy/'将 https://hunshcn.github.io/gh-proxy/ 替换为你托管的HTML页面地址,例如:https://www.tbedu.top/assets/pages/gh-proxy/
使用方法
配置完成后,你可以通过以下方式使用 GitHub 文件代理加速服务:
如果你自定义的域名是 github.tbedu.top,那么访问格式为:https://github.tbedu.top/[完整的GitHub文件地址]
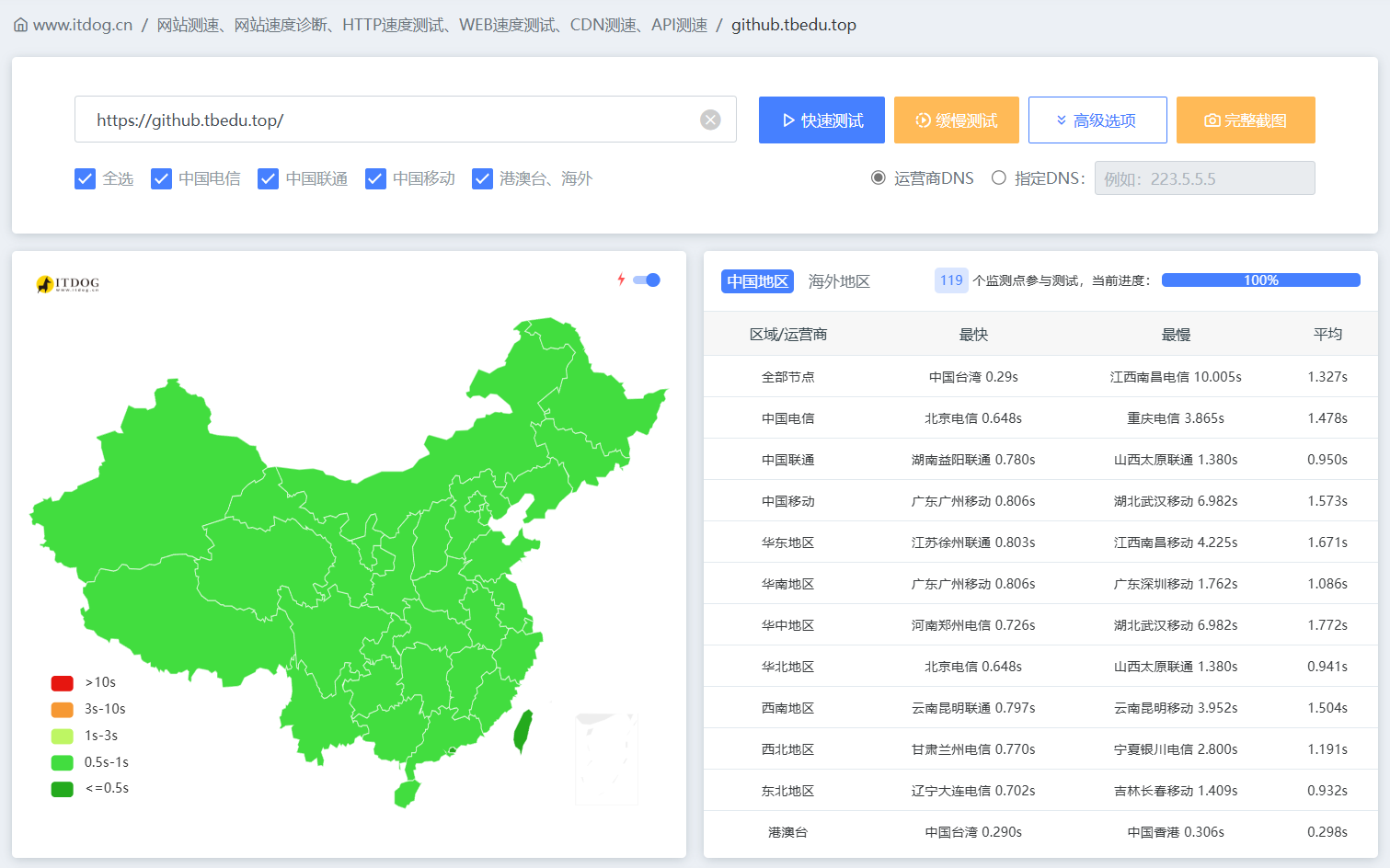
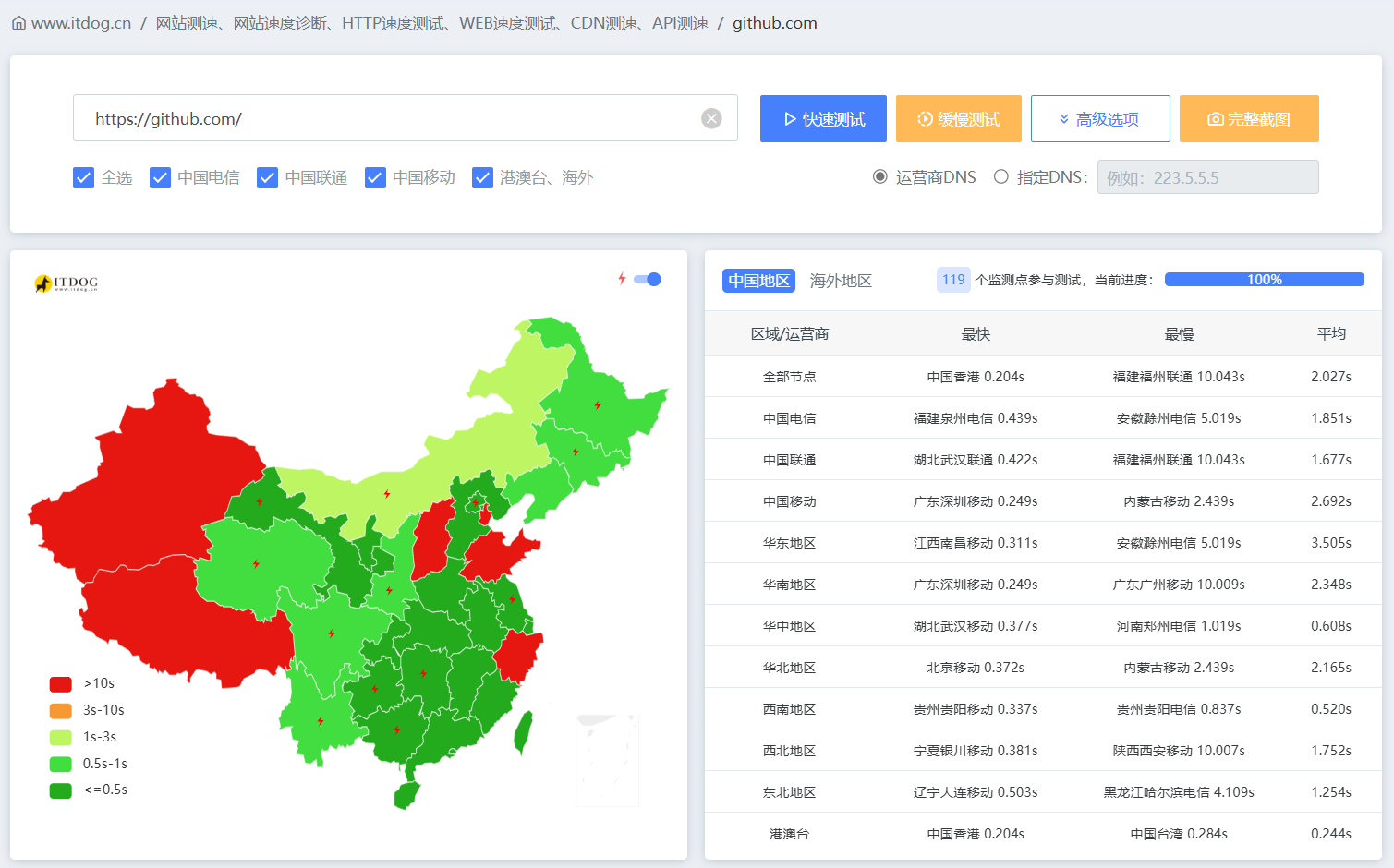
性能测试
以下是使用该代理服务的测速结果(测试时间:2025/01/12):


示例服务
如果你想直接体验,可以访问笔者搭建的 GitHub 文件代理服务:
